スマートフォンサイト、ブラウザチェック環境
・SDK android(エミュレータ)・Android SDK の高速化方法
・Google Chromeの標準機能でユーザーエージェント切り替え
参考サイト
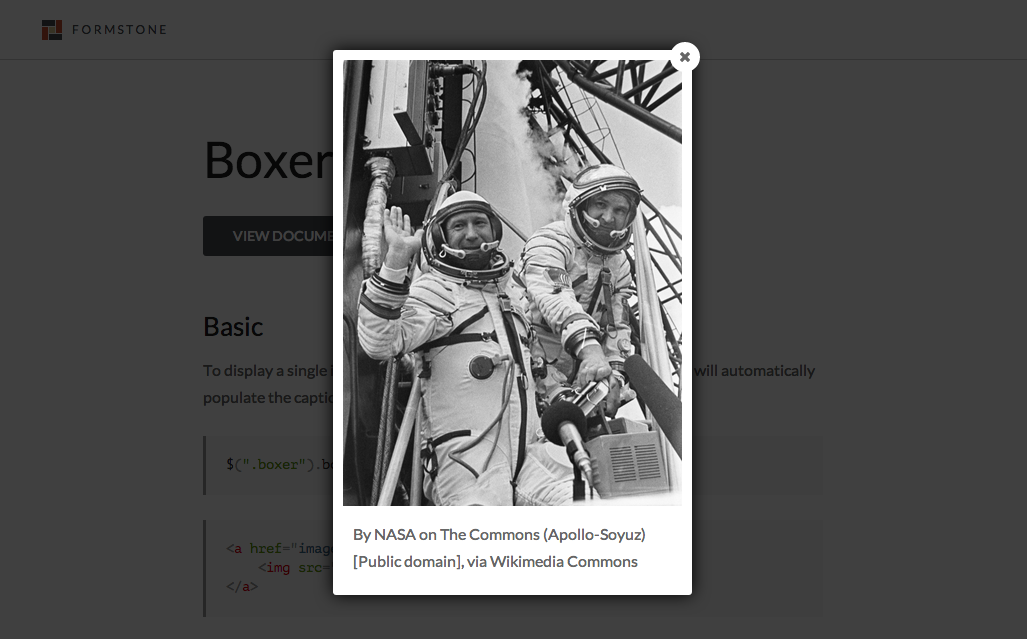
ROOM9
「スマホでLightboxのようなモーダルウィンドウを再現、動画やhtmlも読み込み可:Boxer」
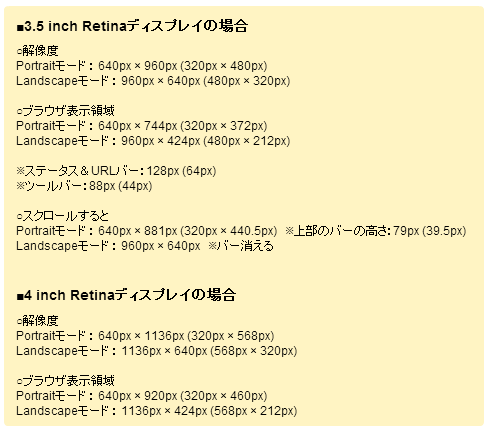
・iOS7になって変わったブラウザ表示サイズ、スマホサイトファーストビューなど。
iOSとAndroidのフォント指定について
iOSはヒラギノ角ゴかヒラギノ明朝W3,W6Androidは以下
・4.0以降 日本語フォントはモトヤフォントの「MTLc3m.ttf - モトヤLシーダ3等幅」「MTLmr3m.ttf - モトヤLマルベリ3等幅」の2つでボールドののフォントが無い。
英語フォントは「Roboto」
・3.X以前
「Droid Sans」
<参考サイト>
・Web Tips
「スマートフォンを考慮したフォント指定の検討」
・たき備忘録
「Android 4.0で採用された「モトヤフォント」とは?」
<参考サイト>
・All about 「Androidスマートフォンエミュレータの使い方」
http://allabout.co.jp/gm/gc/381225/
・「スマートフォン向けサイト作成にあたっての基本概要」
http://www.u-ziq.com/blog/2011/01/post_61.html
・スマートフォンサイトをデザインする上で知っておくべき10のTIPS
http://blog.webcreativepark.net/2011/06/16-103025.html