2013年12月9日月曜日
facebook シェアボタン 設置まとめ 2013 12月
1.<html>に以下のコードを入れる。
(html5バージョン、何故入れるかは忘れました。)
2.ogpを設定する。
(※アプリIDが無くても動きますがアプリIDを取得するとfacebookアプリのインサイトで情報が見れるようになります。アナリティクス的に調べることが出来る。)
3.facebook開発者ツールでサイトURLを入れて以下の2つのコードを
取得する。
https://developers.facebook.com/docs/plugins/share-button/
・facebook SDK※アプリIDなしバージョン(<body>直下に置く)
・facebookボタンのリンク(ボタンを置きたい好きな場所に置く)
4.htmlに<ul><li>などで並べる。無理な時は<table>レイアウトにする。
5.IE8以下対策、現在のシェアボタンのコードはhtml5用でIE8に対応していないので
条件分岐させてIE8以下用のコードを用意する。
6.シェアした時の画像はpngでないと荒れる。
画像の大きさは公式では1500×1500とか
みたいですが、スマホ用でシェアした時の最大サイズが500いくつだったので600px×600pxで用意すればバッチリなはず。
<参考URL>
2013年10月4日金曜日
jQueryのanimationにイージングをつけるプラグインの使い方「jquery.easing.js」
jQueryのanimationにイージングをつける「jquery.easing.js」の設置方法。
(1)以下のページでダウンロードする。
jQuery Easing Plugin (version 1.3)
(2)jQueryと共にこのプラグインを<head>の中に入れてリンクを繋げる。
(3)jQueryのanimationを使っている部分に好きなイージングを書き込む。
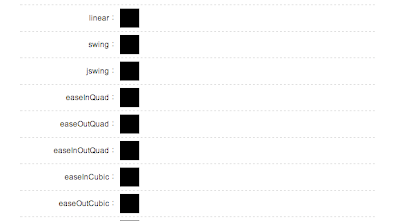
※イージングは「jQuery日本語リファレンス」で動きを確認できる。
参考サイト
・jQuery日本語リファレンス-Easing/jQuery
・jQueryのエフェクトに変化を加える「jQuery Easing Plugin」の使い方と、全33種類のエフェクトサンプルを作成してみた
2013年10月3日木曜日
google maps カスタマイズ まとめ(複数マーカー&オリジナルマーカー&情報ウィンドウのカスタマイズなど)
google mapsカスタマイズまとめ
図のコードは以下
mygmap.js
gmapv3.css
html
参考サイト
・google map 活用講座
・PHP&JavaScript Room 「情報ウィンドウ」
・google developers 「Info windows」
・lopan 「Google Maps APIのおさらい。」
図のコードは以下
mygmap.js
gmapv3.css
html
参考サイト
・google map 活用講座
・PHP&JavaScript Room 「情報ウィンドウ」
・google developers 「Info windows」
・lopan 「Google Maps APIのおさらい。」
jQueryでhtmlの簡単ローディング
jQueryでhtmlの簡単ローディングの参考サイト
・ニジュウリョク「jQueryでhtmlの簡単ローディング」
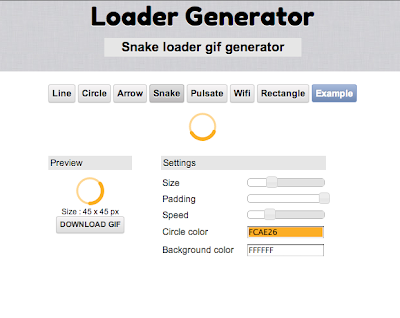
・ローディング用gifアニメーションのジェネレーター
「Loader Generator」
「preloaders」
2013年10月1日火曜日
スマホの傾きを検出してParallax効果を作れる「parallax.js」
スマホの傾きを検出してParallax効果を作れる「parallax.js」
キャンペーンサイトなどでやると印象がグッとアップしそうなエフェクトが作れるっぽいですが、このデモは必見ですね。
parallax.js
2013年8月6日火曜日
2013年7月13日土曜日
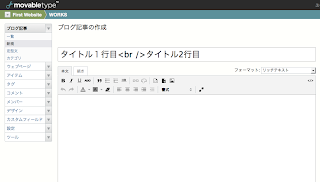
Movabletypeでタイトルを改行する小技「remove_htmlタグ」
「Movabletypeでタイトルを改行する小技」
Movabletypeで長くなったタイトルを<br />で改行すると改行して普通に表示されるのだが例えば<title>タグの中にブログ記事のタイトルを表示するように設定すると下記のように<title>の表示が<br />付きで表示されてしまう。
「works|タイトル一行目<br />タイトル二行目」
これを解決するMTのタグ「remove_html」がある。htmlとして<br />の改行を効かせながらテキストとして表示するときは<br />を消して表示しくれる便利タグらしい。
以下に例を記述しておく。
※このような使い方のときこのMTタグをデフォルトにしておくべき
2013年6月8日土曜日
SEO対策 Googleにサイトマップを登録する方法
(1)ホームページのサイトマップをXML化する。
CMSを使用していない静的なホームページであればサイトURLを入れるだけでXML化したサイトマップを作成してくれるWEBサービスがあるのでそれを利用して追加で自分で書き込んでもいい。
Movable typeやWordpressを使用したホームページのサイトマップXMLはCMSにそのサイトマップを書きだすページ作成してXMLを書き出す。
(2)サイトマップのXMLに任意の名前を付けてHPのサーバーにアップロードする。
サイトマップのXMLに「sitemap.xml」などの任意の名前をつける。
それをそのホームページの第一階層などにアップロードする。
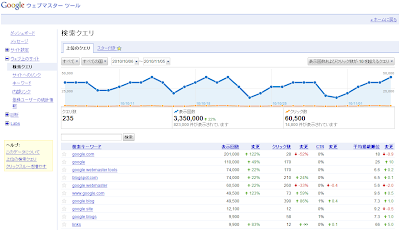
(3)Googleウェブマスターツールでサイトとサイトマップの登録をする。
(備考)
サイトマップのXMLの中のタグの説明
・ <priority>1.0</priority>
クロールさせたいページの優先順位をきめられる。1.0が最高値
・<lastmod></lastmod>
最後の更新日、古いからといってクロールされなくなるわけでは無いらしい。
参考サイト
2013年5月13日月曜日
jQuery覚書き
◯setTimeout
JavaScript、jQueryでfunctionを“何秒後”に実行と指定できる。 <参考URL>http://bl6.jp/web/javascript/settimeout-run-timing/◯slideDown、slideUp
クリックで開閉するアコーディオンを実装。<参考URL>http://yurubu.org/jquery%E3%82%BC%E3%83%AD%E3%81%8B%E3%82%89-slideup-slidedown/299
◯スムーススクロール用JavaScript
<参考URL>http://www.coolwebwindow.com/weblife_column/coolweb/000301.php
2013年4月22日月曜日
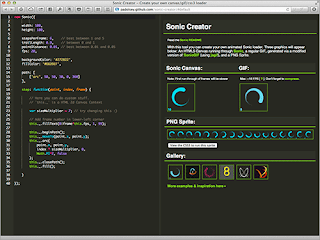
flash(swf)をSVGに変換してくれるツール「Swiffy」開発元:Google
Swiffyの使い方
Google SwiffyのサイトにSWFをアップロードして変換
Google Swiffyサイト左下にあるボタンからHTML5に変換したいSWFをアップロードする
アップロードが完了すると「Swiffy output」と表示され、HTML5に変換されたhtmlのリンクが表示される
変換されたhtmlファイルをリンク先から取得する(リンクは15分で期限切れになる)
Adobe FLASH CS4以降の拡張機能を使って変換
Google Swiffyサイト右上にあるボタンからExtensionをダウンロードして、インストールする(ダウンロードして、ファイルを実行するとインストールが開始される)
Swiffyで表示させるflaファイルを開く
「コマンド」から「Export as HTML5 (Swiffy)」を選択すると、HTML5のファイルが出力される
<注意点>
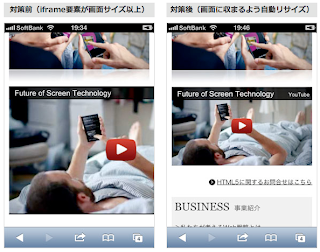
iOSではFLASH(swf)が非表示、Android2.x以前ではSwiffy(SVG)が非表示になります。
Canvasアニメーションに関しては、チューニング次第でパフォーマンス改善しそう(少し重い)です。
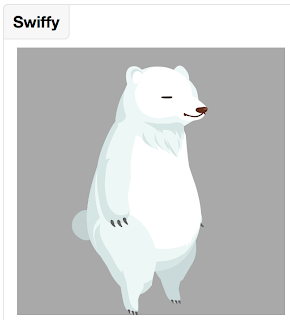
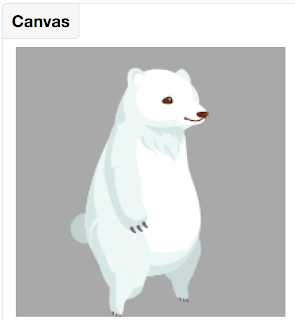
<画面を拡大した時の比較>
・SVG(Swiffy)
・Canvas
・Flash(swf)
<参考サイト>
msto.jp - Google Swiffy 覚書
http://msto.jp/p/6/
Google SwiffyのサイトにSWFをアップロードして変換
Google Swiffyサイト左下にあるボタンからHTML5に変換したいSWFをアップロードする
アップロードが完了すると「Swiffy output」と表示され、HTML5に変換されたhtmlのリンクが表示される
変換されたhtmlファイルをリンク先から取得する(リンクは15分で期限切れになる)
Adobe FLASH CS4以降の拡張機能を使って変換
Google Swiffyサイト右上にあるボタンからExtensionをダウンロードして、インストールする(ダウンロードして、ファイルを実行するとインストールが開始される)
Swiffyで表示させるflaファイルを開く
「コマンド」から「Export as HTML5 (Swiffy)」を選択すると、HTML5のファイルが出力される
<注意点>
iOSではFLASH(swf)が非表示、Android2.x以前ではSwiffy(SVG)が非表示になります。
Canvasアニメーションに関しては、チューニング次第でパフォーマンス改善しそう(少し重い)です。
<画面を拡大した時の比較>
・SVG(Swiffy)
・Canvas
・Flash(swf)
<参考サイト>
msto.jp - Google Swiffy 覚書
http://msto.jp/p/6/
2013年4月13日土曜日
サムネイル(グリッド)を並べた時に同じCSSでぴったり収める方法
215pxサムネイルを4つ20pxの間隔で配置したい場合最後のサムネイルにかかったmargin-right:20px;が邪魔になります。そこで最後のマージン20pxを吸収します。
サムネイル4つを収めたい横幅は920px、しかし上記の状態だと940pxの幅必要です。それをサムネイルの親要素の幅を940pxとして20px多くしますがmargin-right:-20px;で20pxを相殺することで。215pxサムネイルを×4個、20pxの間隔で配置したい時に920pxでピッタリ収まります。
<!--サムネイル-->
.thumbnail{
width:215px;
float:left;
padding-right:20px;
}
サムネイル4つを収めたい横幅は920px、しかし上記の状態だと940pxの幅必要です。それをサムネイルの親要素の幅を940pxとして20px多くしますがmargin-right:-20px;で20pxを相殺することで。215pxサムネイルを×4個、20pxの間隔で配置したい時に920pxでピッタリ収まります。
<!--親要素-->
#colum{
width:940px;
margin-right:-20px;
_overflow:hidden;
}
<!--サムネイル-->
.thumbnail{
width:215px;
float:left;
padding-right:20px;
}
2013年4月12日金曜日
スマートフォンサイトを作るための参考サイトまとめ。
(1)「jQuery Mobile」
スマートフォン向けフレームワーク、iOSやAndroidなどのWebKitベースのスマートフォンだけでなく、Windows PhoneやBlackBerryにも対応。
スマートフォンでのページ切り替えアニメーションや基本的な構造、ボタンのアイコンなどが簡単に使えるようにしてくれるライブラリ。
参考サイト
「jQuery」http://jquery.com/
「jQuery Mobile」http://jquerymobile.com/
「jQuery Mobile 日本語リファレンス」http://dev.screw-axis.com/doc/jquery_mobile/
スマートフォン向けフレームワーク、iOSやAndroidなどのWebKitベースのスマートフォンだけでなく、Windows PhoneやBlackBerryにも対応。
スマートフォンでのページ切り替えアニメーションや基本的な構造、ボタンのアイコンなどが簡単に使えるようにしてくれるライブラリ。
参考サイト
「jQuery」http://jquery.com/
「jQuery Mobile」http://jquerymobile.com/
「jQuery Mobile 日本語リファレンス」http://dev.screw-axis.com/doc/jquery_mobile/
2013年4月10日水曜日
Mail.appの着信を通知するアプリケーション「Growl」の設置
Mail.appの着信を通知するアプリケーションとしてメモするが「Growl」は
アプリケーションからの情報を様々なスタイルで通知するアプリです。
(1)ダウンロード:Growl(download)
(2)ダウンロードしたデータを解凍してインストーラーでインストールする。
(3)インストールだけだと使えないので、Apple Script を手に入れて必要な場所に格納する必要があります。
メール通知用のApple Scriptは過去のGrowlのバージョン(Growl 0.7.6)をダウンロードした
データの中にあります。場所はGrowl(download)のGrowl 0.7.6 - For 10.3 と描かれている所をクリック。
データを解凍してGrowl/Scripts/Email/ Mail Notification.scptを取り出します。
(4)登録アカウント名/ライブラリ/Mail/
の中に取り出した。Mail Notification.scptを入れます。
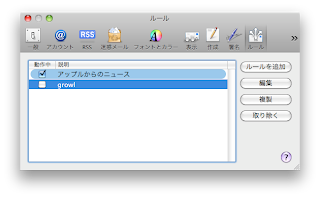
(5)これで Mail.app を起動して環境設定を開きます。 ここの「ルール」を開いて「ルールを追加」をクリックします。
(6)それで、すべてのメールが届いたときにAppleScriptを起動するように設定します。 「選択」で「Mail Notification.scpt」を選びます。
2013年4月4日木曜日
2013年4月3日水曜日
2013年3月7日木曜日
アプリデザイン、UIデザイン参考まとめ
・MOBILE TUXEDO
いいデザイン且つ実際にあるAPPであることが多い?
レビュー別に見られたり、カテゴリで見られるのも便利。
・Dribbble
言わずと知れた有名サイト。
「APP」などで絞って検索をすれば沢山でてくる。
ただ実際のAPPになっている訳ではなくコンセプトデザインどまりである。
いいデザイン且つ実際にあるAPPであることが多い?
レビュー別に見られたり、カテゴリで見られるのも便利。
・Dribbble
言わずと知れた有名サイト。
「APP」などで絞って検索をすれば沢山でてくる。
ただ実際のAPPになっている訳ではなくコンセプトデザインどまりである。
2013年2月12日火曜日
Movable type便利なプラグイン
・「MultiBlogExt-0.1」
MultiBlogの補助プラグインで削除した時もトリガーになって他のブログなどを再構築してくれる。
これがないとMultiBlogプラグインの意味が無い。
特に設定は要らず、MultiBlogプラグインでトリガーの結果としてインデックスを再構築する選んでいると
紐づいて削除の時の再構築も行ってくれる。
MultiBlogの補助プラグインで削除した時もトリガーになって他のブログなどを再構築してくれる。
これがないとMultiBlogプラグインの意味が無い。
特に設定は要らず、MultiBlogプラグインでトリガーの結果としてインデックスを再構築する選んでいると
紐づいて削除の時の再構築も行ってくれる。
Movable type|カスタムフィールドの並び順を変える方法(プラグイン)
「カスタムフィールドの並び順を変える方法」
「MTAppjQuery - Movable Type 5 の管理画面をjQueryでカスタマイズしやすくするプラグイン」からtinybeans/mt-plugin-MTAppjQuery - GitHubをダウンロードする。
以上のプラグインは更新画面を更新し易いようにカスタマイズできるプラグイン。
このプラグインの中の「$.MTAppFieldSort() 」を使ってカスタムフィールドを含めた更新フィールドの順番を変えていきます。
1)上記のサイトからプラグインをダウンロード&インストールする。
2)mt-static/plugins/MTAppjQuery/js/user.jsを以下のように記述し直してアップロード
(コメントアウト部分は要らない)
カスタムフィールドはc:ベースネームで記述してカンマで区切る。
「カスタムフィールド一覧でベースネームも表示させる(プラグイン)」
DisplayFieldBasenameというプラグインをダウンロードしてカスタムフィールド一覧を表示、表示オプションでベースネームの表示非表示を選べる。
以上のプラグインは更新画面を更新し易いようにカスタマイズできるプラグイン。
このプラグインの中の「$.MTAppFieldSort() 」を使ってカスタムフィールドを含めた更新フィールドの順番を変えていきます。
1)上記のサイトからプラグインをダウンロード&インストールする。
2)mt-static/plugins/MTAppjQuery/js/user.jsを以下のように記述し直してアップロード
(コメントアウト部分は要らない)
カスタムフィールドはc:ベースネームで記述してカンマで区切る。
「カスタムフィールド一覧でベースネームも表示させる(プラグイン)」
DisplayFieldBasenameというプラグインをダウンロードしてカスタムフィールド一覧を表示、表示オプションでベースネームの表示非表示を選べる。
2013年1月9日水曜日
Phone/iPadのホーム画面用アイコンをサイトに設置する方法
(1)PNG形式の画像150px四方の画像を用意。
本家Apple.comに設置されているアイコンは、129 x 129ピクセル。("http://www.apple.com/apple-touch-icon.png"を参照)
(2)画像ファイル名を「apple-touch-icon.png」としてサーバーのルートにアップ。
コンテンツに手を加える必要はなし。画像が存在していれば、iPhone/iPod touch/iPadが勝手にひろう。
完了。
<注意点>
iPod/iPhone/iPad上でアイコンへの変換時に、ハイライト、テカリ、シャドウが自動的に入ります。 角も丸く削られ、統一されたボタンらしいデザインにされます。 上半分に白いテカリが入り、色が浅くなってしまいます。コントラストを強めに作った方がよさそうです。 上端は自動的にハイライトが入り、白く飛びます。そのため、枠のあるデザインだと上辺が細く見えてしまう場合があります。 透明部分を設定しても、生かされません。黒く塗りつぶされます。
「上記のエフェクトのかからないアイコンを表示させる方法」
(1)ファイル名を「apple-touch-icon-precomposed.png」にする
完了。
※任意の場所に置いたアイコンを表示させたい場合は<head>タグの間に以下を記載。
<link rel="apple-touch-icon-precomposed" href="/xxxxxxxxxx.png"/>
<参考サイト>
iPhone/iPadのホーム画面用アイコンapple-touch-icon.pngをサイトに設定しよう
iPhone、iPod touch、iPad用Webクリップ用アイコンの作り方
登録:
投稿 (Atom)