<!--[if IE ]>
<p>この表示はIEだけで見えます。</p>
<![endif]-->
<!--[if IE 6 ]>
<p>この表示はIE6だけで見えます。</p>
<![endif]-->
<!--[if lte IE 6 ]>
<p>この表示はIE6以下で見えます。</p>
<![endif]-->
<![if !IE ]>
<p>この表示はIE以外のブラウザで見えます。</p>
<![endif]>
<![if !IE 6 ]>
<p>この表示はIE6以外のブラウザで見えます。</p>
<![endif]>
2011年7月8日金曜日
リストマークの画像のずれを修正する(backgroundでリストマーク指定)
(例) li {
padding-left: 12px;
background: url(hogehoge.gif) no-repeat 0px 0.5em;
list-style: none;
} url の後ろの指定は順に
- background-repeat(画像の繰り返し表示)
- background-position-x(X軸方向の開始位置)
- background-position-y(Y軸方向の開始位置)
2011年7月7日木曜日
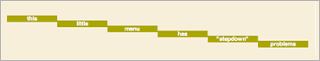
ie6、7バグ。が階段状になる
li a {display:block; |
float:left; |
width:100px; |
}だと階段状に表示されるバグがある。 なので以下のようにすると解決する。 li a {display:block; |
width:100px; |
} |
li { |
display:block; |
float:left; |
}<参考URL>http://docs.yumeka.org/bg_g/709.html
2011年7月6日水曜日
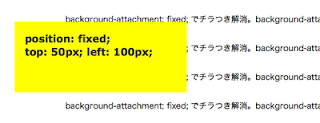
ie6 でposition:fixed;を実装する。
<!--[if lt IE 7]> <style type="text/css"> #fixed { position: absolute; top: expression(eval(document.documentElement.scrollTop+50)); left: 100px; } </style> <![endif]-->
をhtmlに表記、cssや数値は状況によって変える。
body { background: url(null) fixed; }
スタイルシートに記述する。
これだけ。。
2011年7月2日土曜日
登録:
投稿 (Atom)