※下のアコーディオンのJSやMovable typeにも対応。
※確かリピートする透過pngには対応していない。
http://blog.l-xs.com/yungsang/2006/12/png_alpha_filter_ie7.html
2010年12月1日水曜日
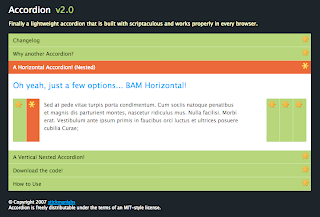
アコーディオン!IE6にも対応
(解説_prototype)
http://blog.webcreativepark.net/2007/11/06-125917.html
(ダウンロード元)
http://www.p51labs.com/accordion/
http://blog.webcreativepark.net/2007/11/06-125917.html
(ダウンロード元)
http://www.p51labs.com/accordion/
(jQueryのプラグイン)
2010年11月29日月曜日
2010年11月22日月曜日
2010年11月8日月曜日
2010年10月19日火曜日
2010年10月13日水曜日
2010年9月16日木曜日
2010年8月28日土曜日
2010年8月25日水曜日
HTMLメールの作り方
【制作の流れ】
(1)htmlメールの画像は絶対パスにする。
※重要、iPhoneなどでリンクボタンを効かせるには画像は絶対パスである必要がある。
相対パスにすると表示はされるがメールに添付される形になりクリックすると画像扱いになる。
(2)制作したhtmlメールをサーバーにあげる
(3)safariの「ファイル」>「このページの内容をメールで送信する」でhtmlメールを
作成。
(参考URL)http://www.bulanco.net/blog/2008/12/htmlmail.html
※Gmailはhtmlメールにうまく対応していない。
もしする時はすべてのマージンをゼロにして、
height、widthを指定し、imgにdisplay:block;をかける。
(ex.)
<table width="700" height="1687" border="0" cellspacing="0" cellpadding="0">
<td><img style="display:block" src="images/index_02.jpg" alt="" width="700" height="120" border="0"></td>
2010年8月24日火曜日
2010年8月8日日曜日
2010年7月21日水曜日
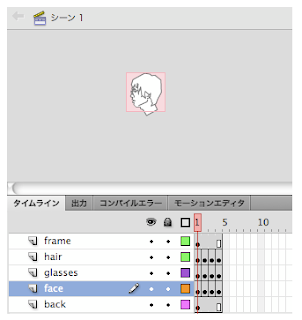
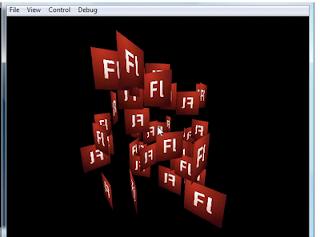
GIFアニメの制作まとめ(FlashでQuicktimeやPNGシーケンスで書き出してPhotoshopでgifアニメ化)
・Flash CC2014
・Photoshop CC2014
・illustrator CC2014
<作り方>
(1)illustratorなどでデザイン、パーツを制作。
(2)Flashへコピペ
(3)Flashでアニメーションを付ける
(4)FlashでPNGシーケンスかQuicktimeで書き出し
(5)Photoshopは上記どちらかを読み、gifアニメに書き出し
・「Photoshop+FlashでGIFアニメーションを作るレシピ」
COROLIA
※PNGシーケンス→Photoshopでgifアニメ書き出し
・「FlashからQuicktimeで書き出し→Photoshopで読込みgifアニメ書き出し」
・Photoshopでの編集の仕方
http://d.hatena.ne.jp/kovany/20110826/1314384108
・アニメーションの描き方も含めたPhotoshopでの編集の仕方
http://d.hatena.ne.jp/hachimara2/20080917/p1
2010年7月16日金曜日
2010年7月10日土曜日
CSSでhtml文章を改行する。white-space: pre;
http://www.tagindex.com/stylesheet/text_font/white_space.html
(補足)[ CSS ] pre でも改行を生かしたまま折り返す。
http://bowz.info/409
(補足)[ CSS ] pre でも改行を生かしたまま折り返す。
http://bowz.info/409
2010年7月8日木曜日
2010年7月7日水曜日
2010年7月4日日曜日
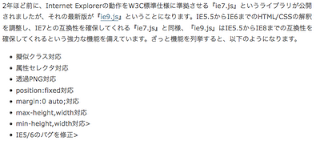
HTML5×CSS3の実装で抑えておくべきこと。
html5についてまとめ
『ie9.js』『html5.js』について
http://shoonm.com/2010/03/html5css3.html
IE6、7のバグに対しても有効なjsの解説。
『ie9.js』はかなり使えるらしい!!
HTML5
http://blog.asial.co.jp/856
HTML5
http://yoppa.org/taumedia10/1695.html
HTML5
http://www.html5.jp/html5doctor/aside-revisited.html
『ie9.js』『html5.js』について
http://shoonm.com/2010/03/html5css3.html
IE6、7のバグに対しても有効なjsの解説。
『ie9.js』はかなり使えるらしい!!
HTML5
http://blog.asial.co.jp/856
HTML5
http://yoppa.org/taumedia10/1695.html
HTML5
http://www.html5.jp/html5doctor/aside-revisited.html
2010年7月3日土曜日
ファビコンの設置方法
「ファビコンの設置方法」
1)photoshopでまず「.ico」の画像を書き出せるようにプラグインを
ダウンロードしてアプリケーション>photoshop>プラグイン>の場所に入れる。
(参考)Photoshop で背景透過の美しい favicon (ファビコン) を作成する
※Photoshop CC 2014(Mac上)でも動作。
2)32px四方の正方形でファビコンを作って別名保存で「.ico」形式で保存。
(実際は 16px 四方で表示される)
※書き出せる最大サイズは256px四方までみたいです。それ以上大きいと
別名保存のときにICO形式の保存が選択に出てこない。
3) 「favicon.ico」という名前にしてサーバーにあげ、
htmlの<head>内に
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico のURL" />
を記述。
完了。
参考サイト:お気に入りアイコン(ファビコン)の作り方
1)photoshopでまず「.ico」の画像を書き出せるようにプラグインを
ダウンロードしてアプリケーション>photoshop>プラグイン>の場所に入れる。
(参考)Photoshop で背景透過の美しい favicon (ファビコン) を作成する
※Photoshop CC 2014(Mac上)でも動作。
2)32px四方の正方形でファビコンを作って別名保存で「.ico」形式で保存。
(実際は 16px 四方で表示される)
※書き出せる最大サイズは256px四方までみたいです。それ以上大きいと
別名保存のときにICO形式の保存が選択に出てこない。
3) 「favicon.ico」という名前にしてサーバーにあげ、
htmlの<head>内に
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico のURL" />
を記述。
完了。
参考サイト:お気に入りアイコン(ファビコン)の作り方
2010年6月30日水曜日
swfをhtml上で表示する決定版とswf透過の仕方
http://www.adobe.com/jp/devnet/flash/articles/spark_project_swf_embed.html
<基本のswf埋め込み記述(wmode="transparent"が透過のタグ)>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" wmode="transparent" width="550" height="400">
<param name="movie" value="touka.swf" />
<param name="FlashVars" value="value" />
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="touka.swf" wmode="transparent" width="550" height="400">
<!--<![endif]-->
<param name="FlashVars" value="value" />
<!--[if !IE]>-->
</object>
<基本のswf埋め込み記述(wmode="transparent"が透過のタグ)>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" wmode="transparent" width="550" height="400">
<param name="movie" value="touka.swf" />
<param name="FlashVars" value="value" />
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="touka.swf" wmode="transparent" width="550" height="400">
<!--<![endif]-->
<param name="FlashVars" value="value" />
<!--[if !IE]>-->
</object>
2010年6月25日金曜日
2010年6月20日日曜日
2010年5月18日火曜日
2010年4月21日水曜日
2010年4月20日火曜日
2010年4月9日金曜日
2010年4月2日金曜日
2010年4月1日木曜日
2010年3月31日水曜日
登録:
投稿 (Atom)