2013年10月4日金曜日
jQueryのanimationにイージングをつけるプラグインの使い方「jquery.easing.js」
jQueryのanimationにイージングをつける「jquery.easing.js」の設置方法。
(1)以下のページでダウンロードする。
jQuery Easing Plugin (version 1.3)
(2)jQueryと共にこのプラグインを<head>の中に入れてリンクを繋げる。
(3)jQueryのanimationを使っている部分に好きなイージングを書き込む。
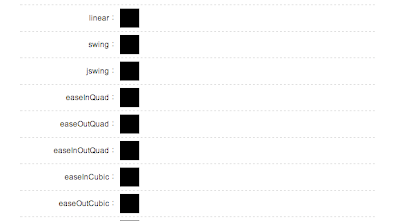
※イージングは「jQuery日本語リファレンス」で動きを確認できる。
参考サイト
・jQuery日本語リファレンス-Easing/jQuery
・jQueryのエフェクトに変化を加える「jQuery Easing Plugin」の使い方と、全33種類のエフェクトサンプルを作成してみた
2013年10月3日木曜日
google maps カスタマイズ まとめ(複数マーカー&オリジナルマーカー&情報ウィンドウのカスタマイズなど)
google mapsカスタマイズまとめ
図のコードは以下
mygmap.js
gmapv3.css
html
参考サイト
・google map 活用講座
・PHP&JavaScript Room 「情報ウィンドウ」
・google developers 「Info windows」
・lopan 「Google Maps APIのおさらい。」
図のコードは以下
mygmap.js
gmapv3.css
html
参考サイト
・google map 活用講座
・PHP&JavaScript Room 「情報ウィンドウ」
・google developers 「Info windows」
・lopan 「Google Maps APIのおさらい。」
jQueryでhtmlの簡単ローディング
jQueryでhtmlの簡単ローディングの参考サイト
・ニジュウリョク「jQueryでhtmlの簡単ローディング」
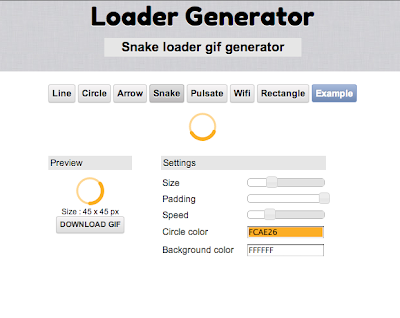
・ローディング用gifアニメーションのジェネレーター
「Loader Generator」
「preloaders」
2013年10月1日火曜日
スマホの傾きを検出してParallax効果を作れる「parallax.js」
スマホの傾きを検出してParallax効果を作れる「parallax.js」
キャンペーンサイトなどでやると印象がグッとアップしそうなエフェクトが作れるっぽいですが、このデモは必見ですね。
parallax.js
登録:
投稿 (Atom)