「photoshop つぎ目のないパターンの作り方」
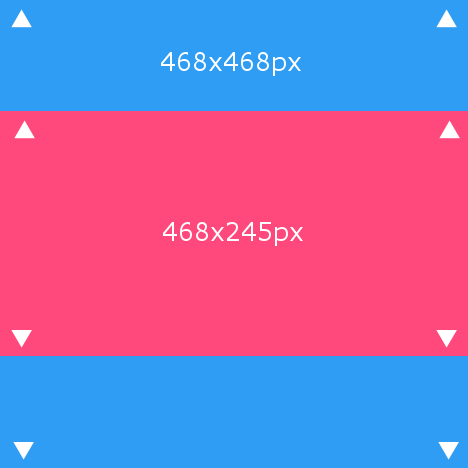
(2)次に、フィルター→その他→スクロールを選択し、ラップアラウンドにチェック。
画像サイズの半分の数値(例えば、400px×400pxの正方形なら、それぞれ200px)を入力する。ラップアラウンドは、数値分画像を右や下へ移動させ、はみ出た部分が反対側から出てくる機能。
(3)切れ目など気になる部分をコピースタンプツールなどで微調整を加える。
完成!
※この記事の画像はちょっと微妙なパターンですが悪しからず。
◯参考サイト
「PHOTOSHOP/ILLUSTRATORで継ぎ目のないパターンを作る方法」
spice works blog