2012年6月28日木曜日
疑似クラス,hoverなどをaタグ以外でも使えるようにする。
(1)以下のサイトでcsshover.htcをダウンロード
http://peterned.home.xs4all.nl/csshover.html#changes
(2)任意の場所にアップロード
(3)cssに以下のように記述(パスは実行するhtmlファイルからcsshover.htcへのパス)
そのほか動かない場合の対処などは以下のサイトで
http://d.hatena.ne.jp/sa90/20080403/1207653253
(4)また普通の要素にマウスポインタを表示させたい時は以下の
CSSを加える。
<参考URL>
http://www.htmq.com/style/cursor.shtml
2012年6月27日水曜日
2012年6月25日月曜日
clear:both;やclearfixの代わりにoverflowでfloatの周り込みの解除する。
floatの周り込みの解除方法。
overflowを使うのが今の所スマートな感じがする。
以上の記述をfloatを解除したい要素に指定する。
clear:borth;は空divなどの余計な空要素を作るし
clearfixは効かない事も多いのでこれが簡潔でいいかも。
overflowを使うのが今の所スマートな感じがする。
以上の記述をfloatを解除したい要素に指定する。
clear:borth;は空divなどの余計な空要素を作るし
clearfixは効かない事も多いのでこれが簡潔でいいかも。
2012年6月23日土曜日
2012年6月19日火曜日
ブラウザ上でHTML / CSS / Javascriptを書いてその場で実行、ブログ等にも貼付できるjsfiddleの基本的な使い方
「jsfiddle」
ブログに実行したスクリプトと結果がでるので便利。
β版もこれからでるそうなので使い方はこれから探る。
<参考サイト>
http://kachibito.net/web-service/how-to-join-jsfiddle.html
ブログに実行したスクリプトと結果がでるので便利。
β版もこれからでるそうなので使い方はこれから探る。
<参考サイト>
http://kachibito.net/web-service/how-to-join-jsfiddle.html
2012年6月12日火曜日
ダイナミックなアニメーション、フルスクリーン対応のスライダーを実装する(jQuery+CSS3)
<参考サイト>
http://coliss.com/articles/build-websites/operation/work/tutorial-fullscreen-slit-slider-by-codrops.html
<元サイト>
http://tympanus.net/codrops/2012/06/05/fullscreen-slit-slider-with-jquery-and-css3/
MTのサイト内検索設置

「MTのサイト内検索設置」最速でシンプルなAjax検索。
(1)blog_ajax_json_search.zip (www watchさんより)をダウンロード。
- Ajax_search_form.txt
- head_js.txt
- search_data.txt
- index.html
- js/
- blog_ajax_json_search.js
- prototype.js
- css/
- sample.css
- img/
- icon_arrow.gif
- loader.gif
この先の説明は下記サイトへ
www watch
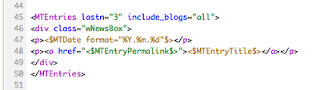
※1.注意「Ajax_search_form.txt」ファイルの記述がそのままだと
上手く行かなかったのでし直します。
<MTEntries lastn="0"> → <MTEntries lastn="0" include_blogs="all">
※2 .またこの検索はprototype.jsを使っているのでjQueryとコンフリクトしないように
記述を加える必要がある。以下参考
prototype.js jquery コンフリクトを4行で解決する。
2012年6月11日月曜日
prototype.js jquery コンフリクトを4行で解決する。
prototype.jsと jqueryは一緒に使うとコンフリクトしてどちらかが
動かなくなります。その解決方法。
(1)読み込ませる順番を変える。
1:prototype.js
2:prototype.jsのプラグイン
3:jQuery
4:jQueryのプラグイン
(2)以下のスクリプト4行を上記2と3の間に入れる。
完了。
<例↓>
<参考サイト>
jQueryとprototype.jsを共存させる方法
動かなくなります。その解決方法。
(1)読み込ませる順番を変える。
1:prototype.js
2:prototype.jsのプラグイン
3:jQuery
4:jQueryのプラグイン
(2)以下のスクリプト4行を上記2と3の間に入れる。
完了。
<例↓>
<参考サイト>
jQueryとprototype.jsを共存させる方法
2012年6月7日木曜日
2012年6月6日水曜日
jQueryPlugin「ColorBox」WebページやHTML、AJAX表示やインラインコンテンツにも対応
jQueryPlugin「ColorBox」WebページやHTML、AJAX表示やインラインコンテンツにも対応、5種類のデザインがある(2012/6/6現在)。
<参考URL>
http://www.css-lecture.com/log/javascript/031.html
<参考URL>
http://www.css-lecture.com/log/javascript/031.html
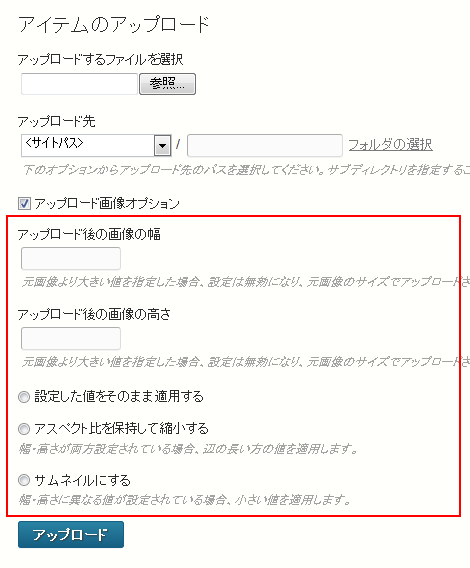
Movable Typeの画像アップロード時にリサイズできる「UploadImageResizerプラグイン」
このプラグインをMTのpluginsフォルダに入れるだけ。
アップロード時に「アップロード画像オプション」にチェックを入れると
上記のような画面が出てくるのでアップロードする画像の大きさや
アスペクト比の保持などを設定してアプロードする。
<参考サイト>
http://www.koikikukan.com/archives/2011/11/16-005555.php
アップロード時に「アップロード画像オプション」にチェックを入れると
上記のような画面が出てくるのでアップロードする画像の大きさや
アスペクト比の保持などを設定してアプロードする。
<参考サイト>
http://www.koikikukan.com/archives/2011/11/16-005555.php
カスタムフィールドで画像のサムネール生成
カスタムフィールドで制作時に生成した
テンプレートタグを下記コードに入れる。
<MTIf tag="テンプレートタグ">
<MTテンプレートタグAsset>
<a href="<$MTAssetURL$>"><img src="<$MTAssetThumbnailURL width="130"$>" /></a>
</MTテンプレートタグAsset>
</MTIf>
※ <img src="<$MTAssetThumbnailURL width="130"$>/>を使うと横130pxのサムネイル画像のURLが出力され画像名もアップロード時のものから変わってしまう。
アップロード画像のそのままのURL表示は<img src="<$MTAssetURL$>" /> を使う。
<参考URL>
http://www.movabletype.jp/blog/custom-field_view-image.html
http://2244.jp/daily/2008/02/26/post_352/
http://www.movabletype.jp/documentation/mt5/custom-fields/
カスタムフィールドの使用方法
テンプレートタグを下記コードに入れる。
<MTIf tag="テンプレートタグ">
<MTテンプレートタグAsset>
<a href="<$MTAssetURL$>"><img src="<$MTAssetThumbnailURL width="130"$>" /></a>
</MTテンプレートタグAsset>
</MTIf>
※ <img src="<$MTAssetThumbnailURL width="130"$>/>を使うと横130pxのサムネイル画像のURLが出力され画像名もアップロード時のものから変わってしまう。
アップロード画像のそのままのURL表示は<img src="<$MTAssetURL$>" /> を使う。
<参考URL>
http://www.movabletype.jp/blog/custom-field_view-image.html
http://2244.jp/daily/2008/02/26/post_352/
http://www.movabletype.jp/documentation/mt5/custom-fields/
カスタムフィールドの使用方法
登録:
投稿 (Atom)