(2)アカウントを作る。
※この時無料のプランは月間25000PV以内のWEBサイトで3000フォント使えるというようなプランを選べば無料でWEBフォントが使える。
(3)プロジェクト名を決める、プロジェクト毎に複数のサイトでWEBフォントを設定できる。
(4)名前を決めたらプロジェクトで使う「フォント」「WEBフォントを使用するドメイン」「WEBフォントを使用するフォントを囲むタグやid,class名」を指定する。
※Add & Edit CSS Selectorsは例えばWEBサイト全体に効かせたいのであれば
htmlやbodyタグを指定する。任意の場所のみに効かせたい場合はそのフォントを囲むhtmlのidやclass名を指定すれば良い。
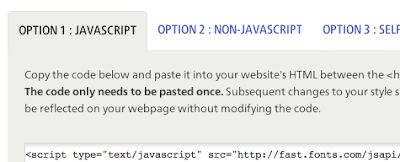
(5) プロジェクトの設定画面右のメニュー「Publish Options」を選択する。
JSのリンクが出てくるのでそのリンクをhtmlの<head>の中に記述する。
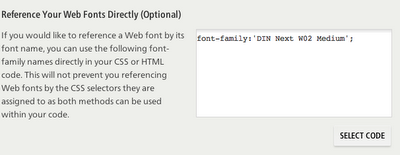
それをCSSに書き込む。
(7)htmlとCSSをプロジェクトで登録したドメインのサーバー上にあげれば完成。
(8)ちなみに無料版は右端にバナーが入るらしいがdiplay、noneとかで
消えるので気になる場合はCSSで消せる。