2012年12月20日木曜日
jqueryrotate - 画像を回転させられるjQueryプラグイン
jqueryrotateは、画像を回転させられるjQueryプラグインです。
ループでずっと回すことができたり、hover時に360度回転させることも可能なようです。
URL:jqueryrotate
2012年12月15日土曜日
Movabletypeで使ったタグ一覧。
[ブロックタグ]
・<MTMultiBlog></MTMultiBlog>
システムで管理している複数のブログの情報を表示します。
参考URL: MTMultiBlog
http://gelsol.sub.jp/movabletype/2010/01/003.html
・MTEntryIfCategory
カテゴリ別に表示させるためのブロックタグ。<MTElse>などを使う事で
カテゴリ別に条件分岐して表示させる事が出来る。
参考URL:Movable Type 4 でカテゴリー別にブログ記事ページのデザインを切り替える方法(その1)
・MTMultiBlog
ある任意のブログの中身を表示する。と言う事等が出来る。
(例:ブログid=3のカテゴリを表示させる)
<mt:MultiBlog blog_ids="3">
<mt:TopLevelCategories>
<ul>
<li><a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel$></a></li>
</ul>
</mt:TopLevelCategories>
</mt:MultiBlog>
参考URL:MTMultiBlog
[リンク系タグ]
・<$MTEntryPermalink$>
ブログ記事を含むアーカイブの絶対 URL を表示します。
日別、ユーザー別、カテゴリ別記事へのリンクを出力。
(例:ブログ記事へのリンク)
<$MTEntryPermalink archive_type="Individual"$>
参考URL:MTEntryPermalink
[モジュール系タグ]
<$MTInclude module="モジュールの名前"$>
モジュールを表示させる。
他のブログのモジュールを表示させたい場合は以下のように記述。
<$MTInclude module="モジュールの名前" blog_id="ブログID"$>
参考URL:MTInclude
参考URL:Movable Type で他のブログのテンプレートモジュール・ウィジェットを利用する
[カスタムフィールド系タグ]
・<MTMultiBlog></MTMultiBlog>
システムで管理している複数のブログの情報を表示します。
参考URL: MTMultiBlog
http://gelsol.sub.jp/movabletype/2010/01/003.html
・MTEntryIfCategory
カテゴリ別に表示させるためのブロックタグ。<MTElse>などを使う事で
カテゴリ別に条件分岐して表示させる事が出来る。
参考URL:Movable Type 4 でカテゴリー別にブログ記事ページのデザインを切り替える方法(その1)
・MTMultiBlog
ある任意のブログの中身を表示する。と言う事等が出来る。
(例:ブログid=3のカテゴリを表示させる)
<mt:MultiBlog blog_ids="3">
<mt:TopLevelCategories>
<ul>
<li><a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel$></a></li>
</ul>
</mt:TopLevelCategories>
</mt:MultiBlog>
参考URL:MTMultiBlog
[リンク系タグ]
・<$MTEntryPermalink$>
ブログ記事を含むアーカイブの絶対 URL を表示します。
日別、ユーザー別、カテゴリ別記事へのリンクを出力。
(例:ブログ記事へのリンク)
<$MTEntryPermalink archive_type="Individual"$>
参考URL:MTEntryPermalink
[モジュール系タグ]
<$MTInclude module="モジュールの名前"$>
モジュールを表示させる。
他のブログのモジュールを表示させたい場合は以下のように記述。
<$MTInclude module="モジュールの名前" blog_id="ブログID"$>
参考URL:MTInclude
参考URL:Movable Type で他のブログのテンプレートモジュール・ウィジェットを利用する
[カスタムフィールド系タグ]
<$MTAssetDescription$>
アイテムの概要を表示。画像のalt=""のテキストを入れるのに使った。
参考URL:MTAssetDescription
2012年11月27日火曜日
マウスオーバーのクロスフェード効果jQueryと少しのJSで実装
1. ヘッダにjQuery本体を読み込む
2. jQueryの処理を記述する
3.CSS
4.html
jQueryの部分で.stop(true,true)を付ける事でホバーした分だけoapcityが
効いてしまうことを防ぐ。
詳しくは参考サイト:[jQuery]こんな機能があったんだ。jQuery stop()
※あと画像を2枚使ってクロスフェードさせているが、1枚画像に半透明のフェード効果を付ける事も出来る。
<参考サイト>
http://miracle-ysdesign.com/blog/javascript/443.html
2. jQueryの処理を記述する
3.CSS
4.html
jQueryの部分で.stop(true,true)を付ける事でホバーした分だけoapcityが
効いてしまうことを防ぐ。
詳しくは参考サイト:[jQuery]こんな機能があったんだ。jQuery stop()
※あと画像を2枚使ってクロスフェードさせているが、1枚画像に半透明のフェード効果を付ける事も出来る。
<参考サイト>
http://miracle-ysdesign.com/blog/javascript/443.html
2012年11月22日木曜日
2012年11月1日木曜日
2012年10月8日月曜日
WEBフォントのWEBサービス「Fonts.com 」の使い方
(2)アカウントを作る。
※この時無料のプランは月間25000PV以内のWEBサイトで3000フォント使えるというようなプランを選べば無料でWEBフォントが使える。
(3)プロジェクト名を決める、プロジェクト毎に複数のサイトでWEBフォントを設定できる。
(4)名前を決めたらプロジェクトで使う「フォント」「WEBフォントを使用するドメイン」「WEBフォントを使用するフォントを囲むタグやid,class名」を指定する。
※Add & Edit CSS Selectorsは例えばWEBサイト全体に効かせたいのであれば
htmlやbodyタグを指定する。任意の場所のみに効かせたい場合はそのフォントを囲むhtmlのidやclass名を指定すれば良い。
(5) プロジェクトの設定画面右のメニュー「Publish Options」を選択する。
JSのリンクが出てくるのでそのリンクをhtmlの<head>の中に記述する。
それをCSSに書き込む。
(7)htmlとCSSをプロジェクトで登録したドメインのサーバー上にあげれば完成。
(8)ちなみに無料版は右端にバナーが入るらしいがdiplay、noneとかで
消えるので気になる場合はCSSで消せる。
2012年9月19日水曜日
2012年9月7日金曜日
backgorudで指定したボタンがマウスオーバーで消えるのをCSSのみで解決する。
最近まで知らなかったのだが
backgorudで指定したボタンがマウスオーバーで消えるのを
CSSのみで解決する方法があったのでメモ。
<html>
<CSS>
<参考サイト>
http://www.komacchi.com/blogs/2010/07/css.php
backgorudで指定したボタンがマウスオーバーで消えるのを
CSSのみで解決する方法があったのでメモ。
<html>
<CSS>
<参考サイト>
http://www.komacchi.com/blogs/2010/07/css.php
2012年8月30日木曜日
2012年8月29日水曜日
2012年8月1日水曜日
illustratorでかすれさせる表現方法
「illustratorでかすれさせる表現方法」
(1)「透明」ウィンドウの左上にある▼から「オプション」を選ぶ。
(2)不透明マスクを設定を押す。
(3)フォトショのマスクのようなものが「透明」ウィンドウに表示されるので
それを選択する。
(4)線の色を黒色にして「ブラシ」ウィンドウから荒いブラシなど選んで
なぞるとそこが透明になる。(完了)
<参考サイト>
http://forty-n-five.boy.jp/blog/2011/05/illustrator_12.php
(1)「透明」ウィンドウの左上にある▼から「オプション」を選ぶ。
(2)不透明マスクを設定を押す。
(3)フォトショのマスクのようなものが「透明」ウィンドウに表示されるので
それを選択する。
(4)線の色を黒色にして「ブラシ」ウィンドウから荒いブラシなど選んで
なぞるとそこが透明になる。(完了)
<参考サイト>
http://forty-n-five.boy.jp/blog/2011/05/illustrator_12.php
2012年7月20日金曜日
(Wordpress)カスタムフィールドのテキストを改行させる。
「(Wordpress)カスタムフィールドのテキストを改行させる。」
Wordpressのビジュアルエディタでテキストを打っても
改行されない。<br />が続くのは良くないとかでWordpressのシステムで
消されてしまう。
なので以下のような記述を加えると改行出来るようになる。
(1)普通のカスタムフィールドのきじゅつを
(2)以下のように
<参考サイト>
WordPressでカスタムフィールド使用時に改行したい。
Wordpressのビジュアルエディタでテキストを打っても
改行されない。<br />が続くのは良くないとかでWordpressのシステムで
消されてしまう。
なので以下のような記述を加えると改行出来るようになる。
(1)普通のカスタムフィールドのきじゅつを
(2)以下のように
nl2br()で囲む (3)これで改行されるようになるがEnterキーで普通に改行すると余計に空白がとられるのでShift+Enterで改行すると普通の改行が可能になる。<参考サイト>
WordPressでカスタムフィールド使用時に改行したい。
カスタム投稿タイプの本文とカスタムフィールドを表示させる記述
「カスタム投稿タイプの本文とカスタムフィールドを表示させる記述」
上記の記述でどのカスタム投稿タイプかを判別している。 例では「staff」となっている。
「staff」はfunction.phpに書いたカスタム投稿タイプ追加の記述によって決まる。
以下 function.phpカスタム投稿タイプ追加の記述例。
<参考サイト>
WordPress3.0のカスタム投稿タイプを、実案件を想定して実践してみる
上記の記述でどのカスタム投稿タイプかを判別している。 例では「staff」となっている。
「staff」はfunction.phpに書いたカスタム投稿タイプ追加の記述によって決まる。
以下 function.phpカスタム投稿タイプ追加の記述例。
<参考サイト>
WordPress3.0のカスタム投稿タイプを、実案件を想定して実践してみる
2012年7月11日水曜日
2012年6月28日木曜日
疑似クラス,hoverなどをaタグ以外でも使えるようにする。
(1)以下のサイトでcsshover.htcをダウンロード
http://peterned.home.xs4all.nl/csshover.html#changes
(2)任意の場所にアップロード
(3)cssに以下のように記述(パスは実行するhtmlファイルからcsshover.htcへのパス)
そのほか動かない場合の対処などは以下のサイトで
http://d.hatena.ne.jp/sa90/20080403/1207653253
(4)また普通の要素にマウスポインタを表示させたい時は以下の
CSSを加える。
<参考URL>
http://www.htmq.com/style/cursor.shtml
2012年6月27日水曜日
2012年6月25日月曜日
clear:both;やclearfixの代わりにoverflowでfloatの周り込みの解除する。
floatの周り込みの解除方法。
overflowを使うのが今の所スマートな感じがする。
以上の記述をfloatを解除したい要素に指定する。
clear:borth;は空divなどの余計な空要素を作るし
clearfixは効かない事も多いのでこれが簡潔でいいかも。
overflowを使うのが今の所スマートな感じがする。
以上の記述をfloatを解除したい要素に指定する。
clear:borth;は空divなどの余計な空要素を作るし
clearfixは効かない事も多いのでこれが簡潔でいいかも。
2012年6月23日土曜日
2012年6月19日火曜日
ブラウザ上でHTML / CSS / Javascriptを書いてその場で実行、ブログ等にも貼付できるjsfiddleの基本的な使い方
「jsfiddle」
ブログに実行したスクリプトと結果がでるので便利。
β版もこれからでるそうなので使い方はこれから探る。
<参考サイト>
http://kachibito.net/web-service/how-to-join-jsfiddle.html
ブログに実行したスクリプトと結果がでるので便利。
β版もこれからでるそうなので使い方はこれから探る。
<参考サイト>
http://kachibito.net/web-service/how-to-join-jsfiddle.html
2012年6月12日火曜日
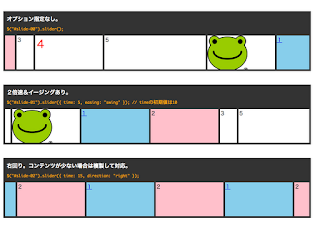
ダイナミックなアニメーション、フルスクリーン対応のスライダーを実装する(jQuery+CSS3)
<参考サイト>
http://coliss.com/articles/build-websites/operation/work/tutorial-fullscreen-slit-slider-by-codrops.html
<元サイト>
http://tympanus.net/codrops/2012/06/05/fullscreen-slit-slider-with-jquery-and-css3/
MTのサイト内検索設置

「MTのサイト内検索設置」最速でシンプルなAjax検索。
(1)blog_ajax_json_search.zip (www watchさんより)をダウンロード。
- Ajax_search_form.txt
- head_js.txt
- search_data.txt
- index.html
- js/
- blog_ajax_json_search.js
- prototype.js
- css/
- sample.css
- img/
- icon_arrow.gif
- loader.gif
この先の説明は下記サイトへ
www watch
※1.注意「Ajax_search_form.txt」ファイルの記述がそのままだと
上手く行かなかったのでし直します。
<MTEntries lastn="0"> → <MTEntries lastn="0" include_blogs="all">
※2 .またこの検索はprototype.jsを使っているのでjQueryとコンフリクトしないように
記述を加える必要がある。以下参考
prototype.js jquery コンフリクトを4行で解決する。
2012年6月11日月曜日
prototype.js jquery コンフリクトを4行で解決する。
prototype.jsと jqueryは一緒に使うとコンフリクトしてどちらかが
動かなくなります。その解決方法。
(1)読み込ませる順番を変える。
1:prototype.js
2:prototype.jsのプラグイン
3:jQuery
4:jQueryのプラグイン
(2)以下のスクリプト4行を上記2と3の間に入れる。
完了。
<例↓>
<参考サイト>
jQueryとprototype.jsを共存させる方法
動かなくなります。その解決方法。
(1)読み込ませる順番を変える。
1:prototype.js
2:prototype.jsのプラグイン
3:jQuery
4:jQueryのプラグイン
(2)以下のスクリプト4行を上記2と3の間に入れる。
完了。
<例↓>
<参考サイト>
jQueryとprototype.jsを共存させる方法
2012年6月7日木曜日
2012年6月6日水曜日
jQueryPlugin「ColorBox」WebページやHTML、AJAX表示やインラインコンテンツにも対応
jQueryPlugin「ColorBox」WebページやHTML、AJAX表示やインラインコンテンツにも対応、5種類のデザインがある(2012/6/6現在)。
<参考URL>
http://www.css-lecture.com/log/javascript/031.html
<参考URL>
http://www.css-lecture.com/log/javascript/031.html
Movable Typeの画像アップロード時にリサイズできる「UploadImageResizerプラグイン」
このプラグインをMTのpluginsフォルダに入れるだけ。
アップロード時に「アップロード画像オプション」にチェックを入れると
上記のような画面が出てくるのでアップロードする画像の大きさや
アスペクト比の保持などを設定してアプロードする。
<参考サイト>
http://www.koikikukan.com/archives/2011/11/16-005555.php
アップロード時に「アップロード画像オプション」にチェックを入れると
上記のような画面が出てくるのでアップロードする画像の大きさや
アスペクト比の保持などを設定してアプロードする。
<参考サイト>
http://www.koikikukan.com/archives/2011/11/16-005555.php
カスタムフィールドで画像のサムネール生成
カスタムフィールドで制作時に生成した
テンプレートタグを下記コードに入れる。
<MTIf tag="テンプレートタグ">
<MTテンプレートタグAsset>
<a href="<$MTAssetURL$>"><img src="<$MTAssetThumbnailURL width="130"$>" /></a>
</MTテンプレートタグAsset>
</MTIf>
※ <img src="<$MTAssetThumbnailURL width="130"$>/>を使うと横130pxのサムネイル画像のURLが出力され画像名もアップロード時のものから変わってしまう。
アップロード画像のそのままのURL表示は<img src="<$MTAssetURL$>" /> を使う。
<参考URL>
http://www.movabletype.jp/blog/custom-field_view-image.html
http://2244.jp/daily/2008/02/26/post_352/
http://www.movabletype.jp/documentation/mt5/custom-fields/
カスタムフィールドの使用方法
テンプレートタグを下記コードに入れる。
<MTIf tag="テンプレートタグ">
<MTテンプレートタグAsset>
<a href="<$MTAssetURL$>"><img src="<$MTAssetThumbnailURL width="130"$>" /></a>
</MTテンプレートタグAsset>
</MTIf>
※ <img src="<$MTAssetThumbnailURL width="130"$>/>を使うと横130pxのサムネイル画像のURLが出力され画像名もアップロード時のものから変わってしまう。
アップロード画像のそのままのURL表示は<img src="<$MTAssetURL$>" /> を使う。
<参考URL>
http://www.movabletype.jp/blog/custom-field_view-image.html
http://2244.jp/daily/2008/02/26/post_352/
http://www.movabletype.jp/documentation/mt5/custom-fields/
カスタムフィールドの使用方法
2012年5月29日火曜日
2012年5月28日月曜日
background-positionを使った背景画像の指定
上のキャプチャーのように点線を背景画像で引く方法。
(borderの指定だと上手く行かなかった場合など)
参考URL
http://www.css-lecture.com/log/css-beginner/041.html
(borderの指定だと上手く行かなかった場合など)
参考URL
http://www.css-lecture.com/log/css-beginner/041.html
2012年5月22日火曜日
簡単なgoogleのサイト内検索設置
以下をコピペ。「ja.wikipedia.org」はページのドメイン名にする。
(参考サイト)http://search.web-sun.com/zatu/g_site.html
(参考サイト)http://search.web-sun.com/zatu/g_site.html
syntaxhighlighterでコードをきれいに表示させる
syntaxhighlighterでコードをきれいに表示させる
(1)下記サイトからjs,css,swfファイルをダウンロード
syntaxhighlighter(google code)
(2)必要なJSをアップロードする 。html、CSS、JS、PHPの場合。
(3)htmlの方には以下<textarea>で囲んだ中にスクリプトを記述。
class=""のところに表示するコードの名前を入れる。
完了!
(参考サイト)
http://mrs.suzu841.com/highlighter/dp.SyntaxHighlighter/
(1)下記サイトからjs,css,swfファイルをダウンロード
syntaxhighlighter(google code)
(2)必要なJSをアップロードする 。html、CSS、JS、PHPの場合。
(3)htmlの方には以下<textarea>で囲んだ中にスクリプトを記述。
class=""のところに表示するコードの名前を入れる。
完了!
(参考サイト)
http://mrs.suzu841.com/highlighter/dp.SyntaxHighlighter/
2012年5月19日土曜日
1960:1080の映像をDVDオーサリングするとき。720:404になる。
1960:1080の16:9の映像をDVDにオーサリングするとき。
最大の解像度は720:404になる。
<finalcutを使用してキレイに書き出す方法>
シーケンスの設定を「Apple ProRes422」
Quicktime変換で書き出す時も「Apple ProRes422」で
書き出すときれいに書き出せる。
そのかわり容量がでかいが
<参考URL>
https://discussionsjapan.apple.com/thread/10102835?start=0&tstart=0
https://discussionsjapan.apple.com/thread/10009938?start=0&tstart=0
最大の解像度は720:404になる。
<finalcutを使用してキレイに書き出す方法>
シーケンスの設定を「Apple ProRes422」
Quicktime変換で書き出す時も「Apple ProRes422」で
書き出すときれいに書き出せる。
そのかわり容量がでかいが
<参考URL>
https://discussionsjapan.apple.com/thread/10102835?start=0&tstart=0
https://discussionsjapan.apple.com/thread/10009938?start=0&tstart=0
2012年5月16日水曜日
IllustratorCS3でリンク画像を任意の場所に収集する方法
IllustratorCS3でリンク画像を任意の場所に収集する方法!
(1)「画像収集CS3」というソフトをダウンロード、
(2)リンク画像をまとめたいイラレのファイルを開く
(3)このソフトを起動してリンク画像をまとめたい場所を指定する。
(4)実行して成功するとイラレファイルが自動的に閉じる。
(5)完成!
ダウンロードは以下リンクから。
【Illustrator】CS3で配置画像を収集する方法(追記あり)
(1)「画像収集CS3」というソフトをダウンロード、
(2)リンク画像をまとめたいイラレのファイルを開く
(3)このソフトを起動してリンク画像をまとめたい場所を指定する。
(4)実行して成功するとイラレファイルが自動的に閉じる。
(5)完成!
ダウンロードは以下リンクから。
【Illustrator】CS3で配置画像を収集する方法(追記あり)
2012年5月7日月曜日
SNSボタン(アイコン型を設置)facebook,yahoo,twitter,google,はてなブックマーク
○SNSボタン(アイコン型を設置)facebook,yahoo,twitter,google,はてなブックマーク
( 1 )twitterアイコンのつぶやくボタンを設置する。
( 2 )facebookアイコンのシェアボタンを設置する。
( 1 )twitterアイコンのつぶやくボタンを設置する。
<a href="http://twitter.com/share?count=horizontal&original_referer=ここに絶対パスでページのURLを書く&text=タイトル部分&url=ここに絶対パスでページのURLを書く(ツイート時に表示される)&" onclick="window.open(this.href, 'mywindow6', 'width=750, height=550, menubar=no, toolbar=no, scrollbars=yes'); return false;"><img src="ここにオリジナルのtwitterアイコンを入れる" width="18" height="18" /></a> ( 2 )facebookアイコンのシェアボタンを設置する。
<a href="http://www.facebook.com/share.php?u=ここに絶対パスでページのURLを書く" onclick="window.open(this.href, 'mywindow6', 'width=750, height=550, menubar=no, toolbar=no, scrollbars=yes'); return false;"><img src="ここにオリジナルのfacebookアイコンを入れる" width="18" height="18" /></a>
( 3 )はてなブックマークボタンを設置する。<a href="http://b.hatena.ne.jp/entry/ここに絶対パスでページのURLを書く" class="hatena-bookmark-button" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="18" height="18" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script> ( 4 )Yahoo!ブックマークボタンを設置する。※ページURL等は書かなくてOK<a href="javascript:void window.open('http://bookmarks.yahoo.co.jp/bookmarklet/showpopup?t='+encodeURIComponent(document.title)+'&u='+encodeURIComponent(location.href)+'&ei=UTF-8','_blank','width=750,height=550,left=100,top=50,scrollbars=1,resizable=1',0);"><img src="http://i.yimg.jp/images/sicons/ybm16.gif" width="16" height="16" alt="Yahoo!ブックマークに登録" style="border:none;"></a> ( 5 )googleブックマークボタンを設置する。
<a href="http://www.google.com/bookmarks/mark?op=edit&bkmk=ここにhttp://以下のページURLを書く&title=タイトル部分" onclick="window.open(this.href, 'mywindow6', 'width=750, height=550, menubar=no, toolbar=no, scrollbars=yes'); return false;"><img alt="" src="http://www.google.co.jp/favicon.ico" border="0" width="16" height="16" /></a>
参考サイト「facebook,twitter,はてぶボタンの設置方法」http://es.istgut.jp/tips/facebooktwittermixi.htmlhttp://b.hatena.ne.jp/guide/bbutton
「yahooブックマークボタン設置方法」http://bookmarks.yahoo.co.jp/settings/tools/savelink
「googleブックマークボタン設置方法」http://blog.seiji.me/blog/2008/05/13/161/
「小窓の開き方」http://amenti.usamimi.info/windowopen.html2012年4月26日木曜日
WEBサイトにパスワードをかける。(BASIC認証)

「WEBサイトにパスワードをかける。(BASIC認証)」
<概要>
IDとPASSをかけたいページのディレクトリに
以下の2つのファイルを作成して置くとできる。
.htaccess
.htpasswd
<制作方法>
1)「.htaccess を作成」
テキストエディタで以下のように記述
AuthType Basic
AuthName "Please type ID&passward." AuthUserFile フルパス/パスワードをかけたい階層へのパス/.htpasswd
require valid-user
<Files ~ "^.(htpasswd|htaccess)$">
deny from all
</Files>
※フルパスを取得するのが面倒、以下のphpを
サーバーにアップして確認。
<?php
//絶対パスecho __FILE__ . '<br />';
//ディレクトリパス
echo dirname(__FILE__) . '<br />';
//スクリプト名
echo basename(__FILE__) . '<br />';
//指定した拡張子を取り除いたスクリプト名
echo basename(__FILE__, '.php');
?>
2) 「.htpasswdを作成」
テキストエディタでID名+「:」コロン+パスワードを
記述する。
ID名:パスワード(変換したもの)
パスワードの変換は以下から
3)テキストエディタで作った「htaccess.txt 」「htpasswd.txt」を
パスワードをかけたいhtmlの場所に置く、FTPソフト上で 「.htaccess 」「.htpasswd」
に書き換えて不可視ファイルにする。
4)完成!
2012年4月14日土曜日
finalcutのプロジェクトファイルが開けなくなった時の解決方法
「finalcutのプロジェクトファイルが開けなくなった時の解決方法」
finalcut6.06でfcpファイルを開こうとしたら以下の様なアラートが出た。
“このプロジェクトは読み込めないか、このバージョンの Final Cut には新しすぎるかもしれません。”
検索などしたら解決方法が見つかったのでメモ。
Macのディスクの「書類」フォルダの中にある「Final Cut Pro Documents」フォルダに
自動保存されたプロジェクトファイルらしきものがあるのでそれを開いて別名保存すれば
少し前のプロジェクトファイルが保存出来る。
書類 > Final Cut Pro Documents > Autosave Vault >自動保存されたプロジェクトファイル
finalcut6.06でfcpファイルを開こうとしたら以下の様なアラートが出た。
“このプロジェクトは読み込めないか、このバージョンの Final Cut には新しすぎるかもしれません。”
検索などしたら解決方法が見つかったのでメモ。
Macのディスクの「書類」フォルダの中にある「Final Cut Pro Documents」フォルダに
自動保存されたプロジェクトファイルらしきものがあるのでそれを開いて別名保存すれば
少し前のプロジェクトファイルが保存出来る。
書類 > Final Cut Pro Documents > Autosave Vault >自動保存されたプロジェクトファイル
2012年4月1日日曜日
2012年3月11日日曜日
2012年3月8日木曜日
MTカスタムフィールドの改行を消す+改行させる。
「MTカスタムフィールドにbrを自動的に入れて改行させる」
下記例
<MTIf tag="caption">
<MTcaption />
</MTIf>
に、nl2br="xhtml"を入れる。
<MTIf tag="caption">
<MTcaption nl2br="xhtml" />
</MTIf>
これで改行される。
他の方法。。
カスタムフィールド表示の記述に
<$mt:cf_hoge$>
以下を入れる。
convert_breaks="0"
<$mt:cf_hoge convert_breaks="0"$>
MovableTypeでカスタムフィールドを作成するとき、
convert_breaksモディファイアを1にすると、
管理画面のフォーマット指定に関係なくp要素とbr要素でマークアップされます。
0にするとプレーンテキストとなります。
参考URLhttp://code1616.net/movabletype/entry-9.html
2012年2月28日火曜日
シンプルでアニメーションの時間も設定できるjQueryスライドショープラグイン
<div id="slideshow">
<img src="img/img1.jpg" width="500" alt="" />
<img src="img/img2.jpg" width="500" alt="" />
<img src="img/img3.jpg" width="500" alt="" />
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" ></script>
<script type="text/javascript">
function slideSwitch() {
var $active = $('#slideshow img.active');
if ( $active.length == 0 ) $active = $('#slideshow img:last');
var $next = $active.next().length ? $active.next() : $('#slideshow img:first');
$active.addClass('last-active');
$next.css({opacity: 0.0})
.addClass('active')
.animate({opacity: 1.0}, 1000, function() {
$active.removeClass('active last-active');
});
}
$(function() {
setInterval( "slideSwitch()", 4000 );
});
</script>
<img src="img/img1.jpg" width="500" alt="" />
<img src="img/img2.jpg" width="500" alt="" />
<img src="img/img3.jpg" width="500" alt="" />
</div>
<style type="text/css">
<!--
#slideshow {
position:relative;
}
#slideshow img {
position:absolute;
top:0;
left:0;
z-index:8;
}
#slideshow img.active {
z-index:10;
}
#slideshow img.last-active {
z-index:9;
}
-->
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" ></script>
<script type="text/javascript">
function slideSwitch() {
var $active = $('#slideshow img.active');
if ( $active.length == 0 ) $active = $('#slideshow img:last');
var $next = $active.next().length ? $active.next() : $('#slideshow img:first');
$active.addClass('last-active');
$next.css({opacity: 0.0})
.addClass('active')
.animate({opacity: 1.0}, 1000, function() {
$active.removeClass('active last-active');
});
}
$(function() {
setInterval( "slideSwitch()", 4000 );
});
</script>
2012年2月24日金曜日
2012年2月23日木曜日
2枚の画像を重ねるCSS。(マスクに使用)
白の穴空きpng画像をマスクにつかって
下には正方形の写真を配置。
2つのimg画像をdivでくくって
divにposition:relative;
マスクの方(2枚目の画像)にabsoluteをかける。
参考サイト
下には正方形の写真を配置。
2つのimg画像をdivでくくって
divにposition:relative;
マスクの方(2枚目の画像)にabsoluteをかける。
参考サイト
2012年2月22日水曜日
登録:
コメント (Atom)











 http://lagoscript.org/jquery/flickable/demo
http://lagoscript.org/jquery/flickable/demo